WordPressのコード(code)を色付けして見易くする方法には幾つかあるようです。プラグインを用いるやり方では上手く動作しないこともありました。プラグイン無しでSANGOのコードをハイライト表示する手順について紹介します。
SANGO Childのstyle.cssに追記
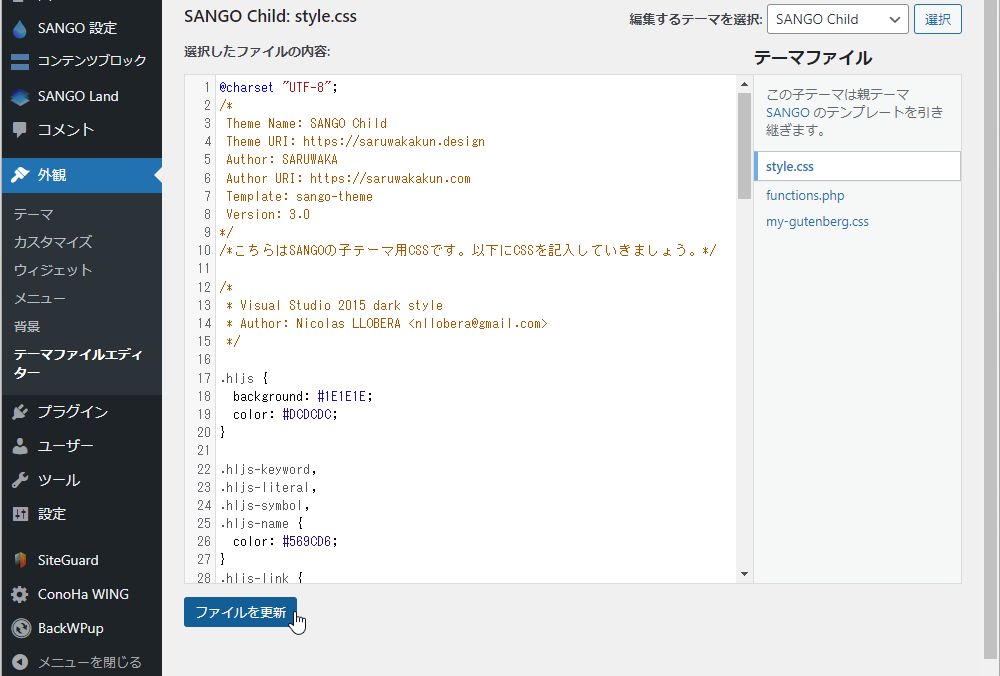
まず、「外観」->「テーマファイルエディター」を選択し、「テーマを編集」画面を表示します。

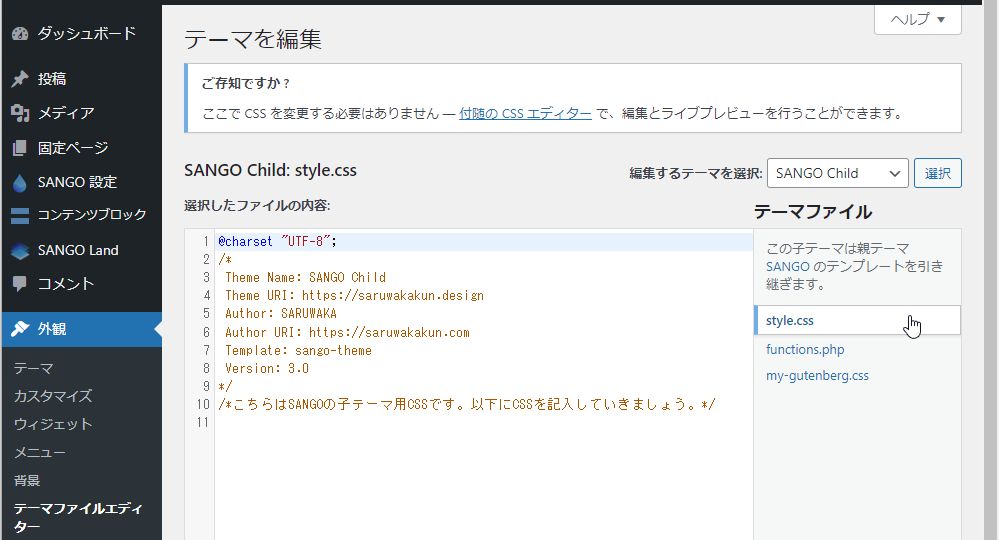
「編集するテーマを選択」メニューで「SANGO Chilld」選び、右隣の「選択」ボタンをクリックします。

「テーマファイル」に表示されている「style.css」をクリックします。

今回は、以下に示すVisual Studio 2015 dark styleを適用しました。コードの下部にはSANGO用の修正を追記してあります。
/*
* Visual Studio 2015 dark style
* Author: Nicolas LLOBERA <nllobera@gmail.com>
*/
.hljs {
background: #1E1E1E;
color: #DCDCDC;
}
.hljs-keyword,
.hljs-literal,
.hljs-symbol,
.hljs-name {
color: #569CD6;
}
.hljs-link {
color: #569CD6;
text-decoration: underline;
}
.hljs-built_in,
.hljs-type {
color: #4EC9B0;
}
.hljs-number,
.hljs-class {
color: #B8D7A3;
}
.hljs-string,
.hljs-meta .hljs-string {
color: #D69D85;
}
.hljs-regexp,
.hljs-template-tag {
color: #9A5334;
}
.hljs-subst,
.hljs-function,
.hljs-title,
.hljs-params,
.hljs-formula {
color: #DCDCDC;
}
.hljs-comment,
.hljs-quote {
color: #57A64A;
font-style: italic;
}
.hljs-doctag {
color: #608B4E;
}
.hljs-meta,
.hljs-meta .hljs-keyword,
.hljs-tag {
color: #9B9B9B;
}
.hljs-variable,
.hljs-template-variable {
color: #BD63C5;
}
.hljs-attr,
.hljs-attribute {
color: #9CDCFE;
}
.hljs-section {
color: gold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}
/*.hljs-code {
font-family:'Monospace';
}*/
.hljs-bullet,
.hljs-selector-tag,
.hljs-selector-id,
.hljs-selector-class,
.hljs-selector-attr,
.hljs-selector-pseudo {
color: #D7BA7D;
}
.hljs-addition {
background-color: #144212;
display: inline-block;
width: 100%;
}
.hljs-deletion {
background-color: #600;
display: inline-block;
width: 100%;
}
/*
* Modify SANGO code style
*/
.entry-content pre.wp-block-code {
padding: 0;
}
.entry-content pre.wp-block-code code {
margin: 0;
padding: 0.7em 0.7em;
background: #1e1e1e;
color: #dcdcdc;
}
先ほど開いたstyle.cssの画面下の方に上記のコードを張り付けて、「ファイルを更新」をクリックします。

SANGO Childのfunctions.phpに追記
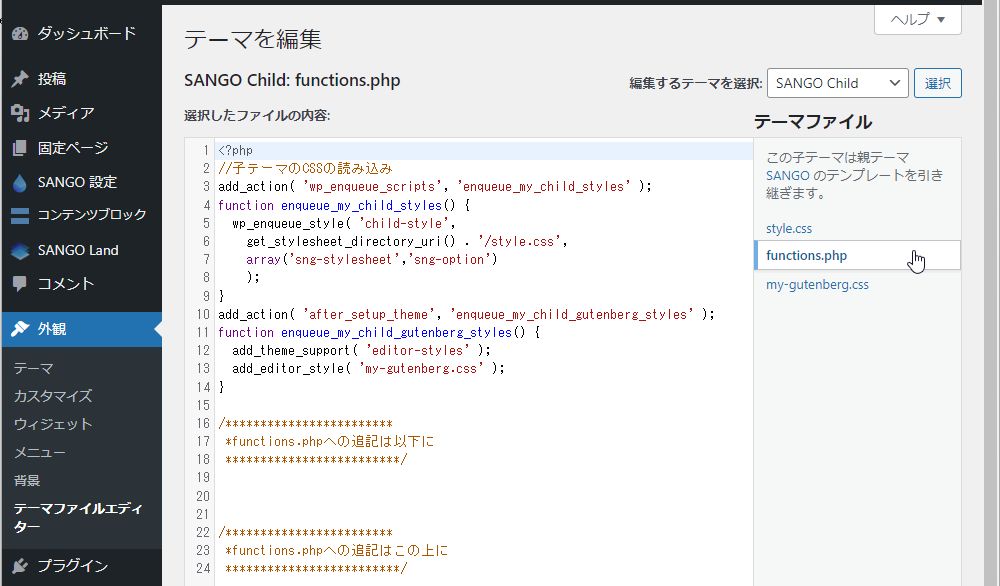
次に、「テーマファイル」に表示されている「functions.php」をクリックします。

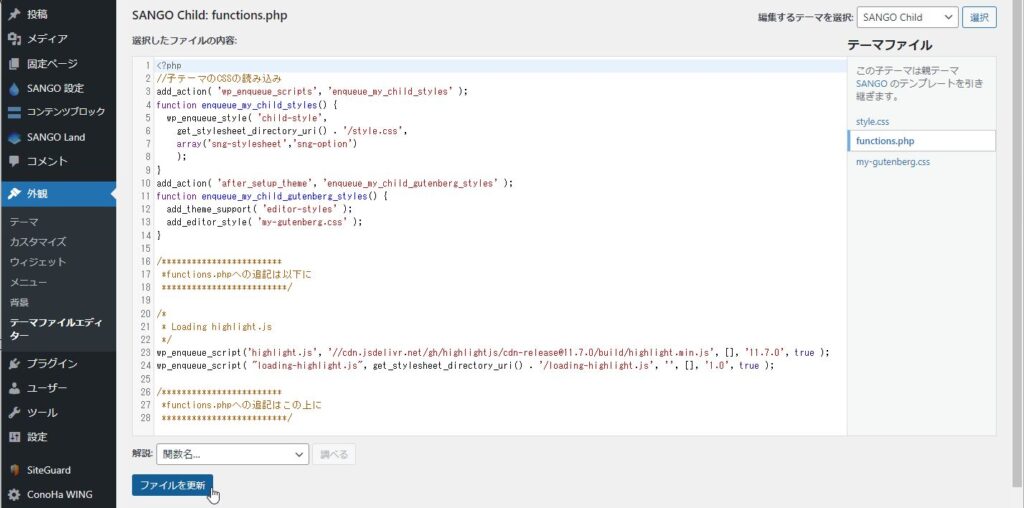
functions.phpには以下のコードを追記します(改行はしません)。コード中の「loading-highlight.js」の名称は任意ですが、後述するファイル名と合わせる必要があります。
/*
* Loading highlight.js
*/
wp_enqueue_script('highlight.js', '//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js', [], '11.7.0', true );
wp_enqueue_script( "loading-highlight.js", get_stylesheet_directory_uri() . '/loading-highlight.js', '', [], '1.0', true );先ほど開いたfunctions.phpに上記のコードを追記して、「ファイルを更新」をクリックします。

loading-highlight.jsの新規作成とサーバーへのアップロード
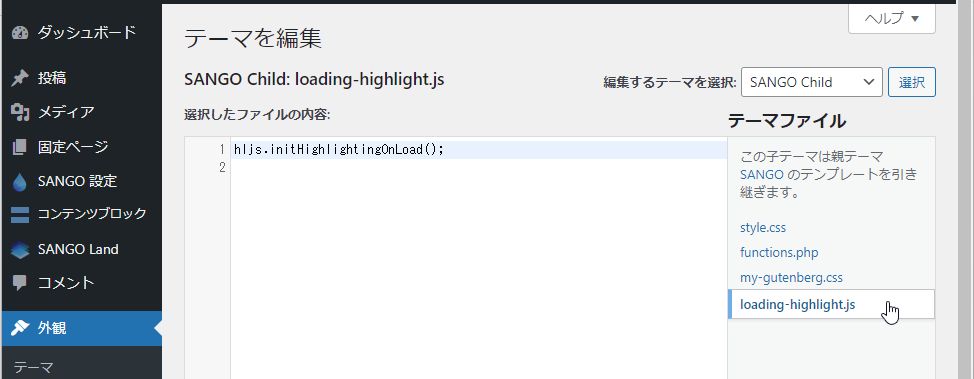
以下のコードをお手元のPCに「loading-highlight.js」というファイル名(名称は任意)で保存します。
hljs.initHighlightingOnLoad();
作成したファイルをFTPソフトを用いてサーバーにアップロードします。契約しているサーバー毎に設定方法が異なりますが、ConoHaの場合はFTPソフトを設定するに詳しく説明されています。ファイルのアップロード先は以下の場所になります。
/public_html/サイトのアドレス/wp-content/themes/sango-theme-child/loading-highlight.js上手くファイルをアップロードできると、「テーマファイル」に追加されます。

SANGO Childの有効化
最後に、「外観」からSANGO Childの「有効化」ボタンをクリックすれば設定完了です。